ランキング
-
フレッシュライムのスペシャルセット
4,860円(税込)
-
ラベンダー石鹸
864円(税込)
-
モミの木のシャンプーシリーズ
1,296円(税込)
-
SALT DE SIESTA 赤ちゃんと一緒に
324円(税込)
-
カレンデュラベビー
1,296円(税込)
-
オーガニックコットンウォッシュタオル
756円(税込)
-
福袋2015!! 選べるルームフレグランス
SOLD OUT
-
オレンジバニラのボディオイル
2,160円(税込)
-
お酒と柚子の石鹸
1,296円(税込)
コンテンツを読む
営業日カレンダー
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
| 日 | 月 | 火 | 水 | 木 | 金 | 土 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
商品詳細ページのレイアウト切替方法
ご注意:こちらの設定方法は上級者モードでのご案内になります。初心者モードをご利用中の場合は、上級者モードへの切替をお願いいたします。【切替方法はこちら】
SHELF(有料版)では商品詳細ページのレイアウトが2パターン用意されていますので、どちらかお好みご利用いただく事が可能です。ここでは商品詳細ページのレイアウト切替方法を解説します。
- 管理画面から[ショップ作成] → [デザイン設定] → ご利用中のテンプレートの[デザイン編集]から商品詳細の[HTML/CSS編集]をクリック。
-
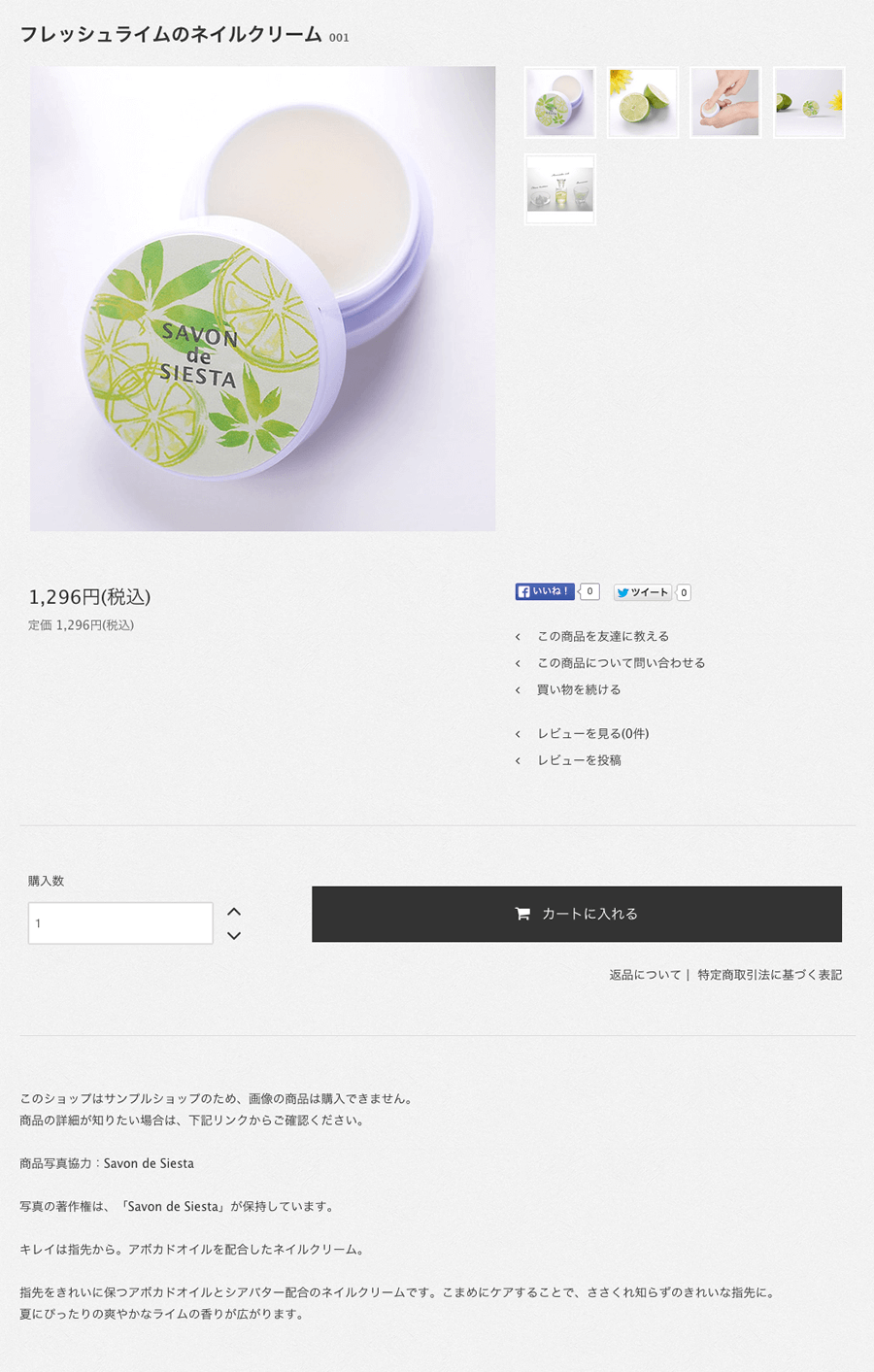
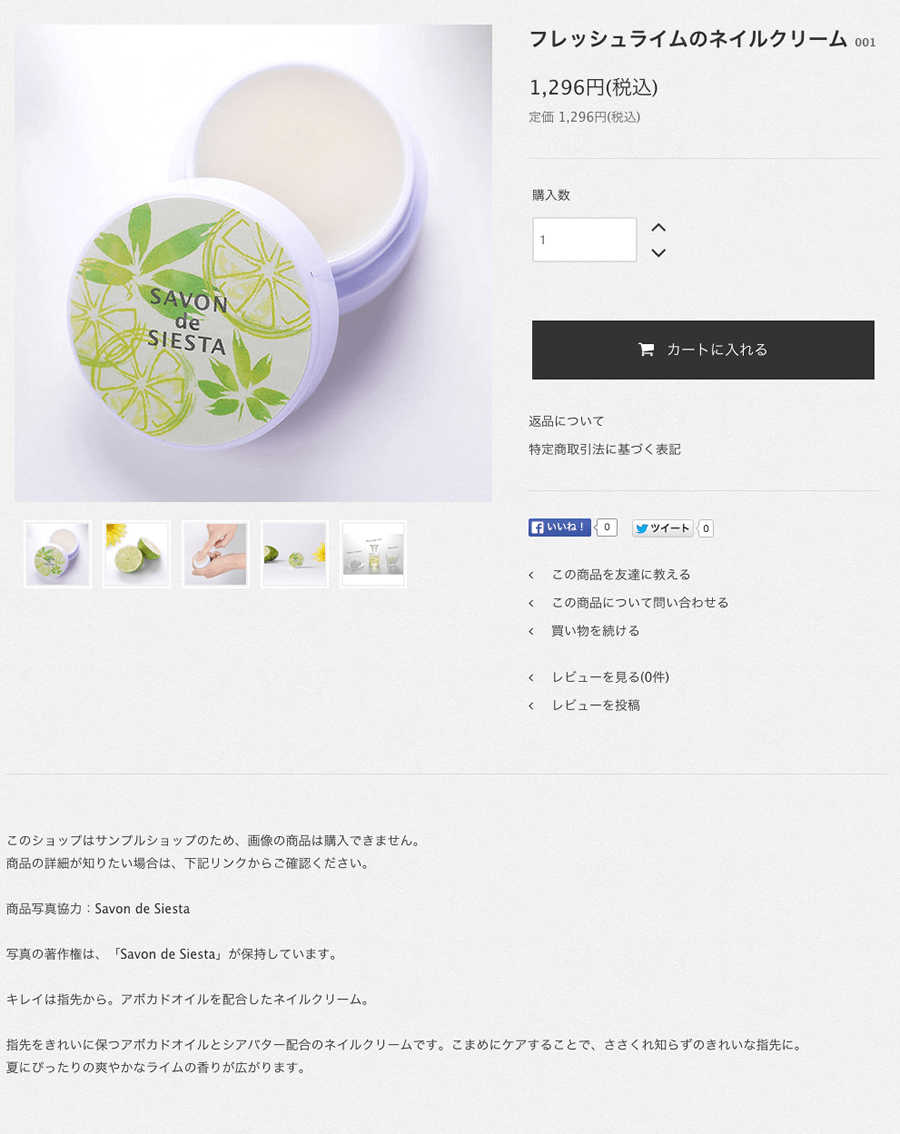
下記を変更します。テンプレートをダウンロードいただいた段階では【商品画像が上、商品情報・カートボタンが下】のレイアウトになっています。
(ページ内検索にて「商品詳細ページのレイアウト切替」で探すと便利です。)
変更箇所:「value=1」 又は 「value=2」 を指定します。<{assign var="layout_type" value=1}>value=1の場合:商品画像が上、商品情報・カートボタンが下

value=2の場合:商品画像が左、商品情報・カートボタンが右

- 変更しましたら、[更新]ボタンをクリック。
- サイトにアクセスして変更が反映されている事を確認します。